
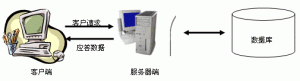
超文本是一种文本,它和书本上的文本是一样的。但与传统的文本文件相比,它们之间的主要差别是,传统文本是以线性方式组织的,而超文本是以非线性方式组织的。这里的"非线性"是指文本中遇到的一些相关内容通过链接组织在一起,用户可以很方便地浏览这些相关内容。这种文本的组织方式与人们的思维方式和工作方式比较接近。
超文本语言,即大家熟悉的HTML(Hypertext Markup Language),这是用于描述网页文档的一种标记语言,所以也可以称为超文本标记语言。HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。所谓超级链接,就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。
 |
| 文本语言与超文本语言HTML |
1982 年,Tim Berners-Lee 为使世界各地的物理学家能够方便的进行合作研究,建立了使用于其系统的 HTML。Tim Berners-Lee 设计的 HTML 以纯文字格式为基础,可以任何文字编辑器处理,最初仅有少量标记(TAG)而易于掌握运用。随着 HTML 使用率的增加,人们不满足只能看到文字。于是Tim Berners-Lee的后续者继续了这一探索。
1993 年,还是大学生的 Marc Andreessen 在他的 Mosaic 浏览器加入 <img> 标记,从此可以在 Web 页面上浏览图片。但人们认为仅有图片还是不够,希望可将任何形式的媒体加到网页上。因此 HTML 不断地扩充和发展。
在这以后,HTML继续发展,不断产生新型、功能强大且生动有趣的标签形式。我们有了<background>(背景),<frame>(框架),<font>(字体)和<blink>(闪烁效果)这样的标签。微软致力于网上游戏领域,他们设计了<marquee>,<iframe>和<bgsound>(背景声效)标签,力图在HTML标准中争取到一席之地。HTML就这样在前进中一点点丰富起来,所有的成果直接展现在眼前我们正在应用的一个个网页之上。
1990/8-10 Tim Berners-Lee 创立了该语言
1991/9 在互联网上发布了标准和规范
1993/6 HTML草案发布(Internet发布的版本在稍后就终止了)
1994/4 HTML2.0 的最初文档发布
1994/6 HTML2.0 草案经修改后发表
1995/2 HTML2.0 草案进一步修改,并计划成为RFC(Internet标准(草案))
1995/9 HTML2.0 (RFC 1866) 被正式核准成为被提议的标准
1996/3 HTML3.0 草案发布(不久后终止)
1996/5 HTML3.2 草案发布
1996/7 试验性质的HTML DTD(文件类型定义),"美洲狮"发布
1997/1 HTML3.2 (Wilbur)成为W3C的标准
1997/7 HTML4.0 (由"美洲狮"发展而来)草案发布
1997/11 HTML4.0 成为W3C被提议的标准
1997/12 HTML4.0 成为W3C的标准
1998/4 修订后的HTML4.0 经过W3C的认证,成为标准
1998/12 "以XML重定义的HTML"草案发布
1999/1 XHTML1.0 首个可工作版本发布
HTML是目前网络上通用的描述语言,也是构成网页文档的主要语言。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。我们只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 可以说,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
 |
| 一个简单的HTML界面 |
HTML技术是互联网得以迅猛发展的重要技术支持之一,正是HTML让更多的人能够通过非常简洁直接的方式加入www,参与到信息流通的大过程里去;正是因为有了HTML,互联网上数不胜数的海量信息才能够彼此相关联,让世界迎来了日新月异的信息社会。
您所在的用户组无法下载或查看附件
词条内容仅供参考,如果您需要解决具体问题
(尤其在法律、医学等领域),建议您咨询相关领域专业人士。
0